
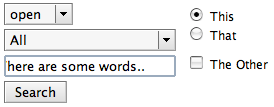
Here’s a followup on my attempt to make the HTML widgets on Mac Firefox presentable. I’ve had to make some compromises here to get the widgets to look nice, for instance I force the background-color and -image on buttons. And text box borders usually use my colors rather than the ones specified by the web page CSS. For these reasons these styles would probably not be acceptable for inclusion in Firefox, but in most cases I’ve found these to be more comfortable than the primitive default widgets.
Instructions: Close Firefox. Right-click on your Firefox application, choose “Show Package Contents”, and then open the Contents > MacOS > res folder. Make a backup copy of your platform-forms.css file. Then copy these files into the res folder:
Important: If you followed my instructions in the previous blog post to modify your userContent.css file, either delete it or remove my additional code before trying out the new and improved widgets.
A little bug: I’m not sure how I can get rid of the black border around the inside of the selected select box. Please let me know if you have any comments or suggestions for improvements!
Very nice… These mods make for a much nicer FF/OSX experience!
EDIT:
FYI: I get no radio or checkbox in cnn.com’s “Quick vote” area, about half-way down the page on the right.
Very nice! I noticed a problem with selected radio buttons though. If you check a radio button with the mouse and the focus stays there, you don’t see the radio_check.png image, but some weird place holder image. It looks fine after the focus leaves the radio button though. Check out my screen shot in the link below to see what I’m talking about.
http://glazed.org/images/radio.pdf
I’m not on a mac full-time, this is just a peripheral opinion, but I find when you can’t use native widgets, it’s best not to try to fake them either.
That’s what I liked about the flydown, text input, and submit buttons here – they look good, but aren’t odd fakes of real OS X controls. That said, I think the radio and checkboxes do suffer a bit from this – they look a lot like the real OS X controls, but a bit different. I’d rather see them take a more unique style until we can get the real native widgets in there.
wow, i’m liking it, I’ve been without a Mac for a whole month now, and every day just keeps making me miss the mac more and more, I can’t wait to try this out when I get my mac back! Finally Firefox gets a more macish feel on webpages
It was just today I was reading through a bugzilla bug about select box borders. Weird coincidence.
Anyway, it was Bug 244370, and is now marked as fixed. 🙂
http://bugzilla.mozilla.org/show_bug.cgi?id=244370
I like it a lot, but is there any way to get rid of the blue border when you click on a link?
These buttons are excellent! Thank-You! Maybe they can be added to Firefox if someone can program the old buttons to orrivide the nice ones when displaying a CSS that specifies special button attributes. Keep up the good work.
One little bug I noticed: when a radio button has focus, it does display some additional border, hiding most of the background-image.
I added to platform_forms.css:
html|input[type=”radio”]:focus {
border:none !important;
}
It wasn’t clear to me that these widgets replace your previous ones specified in userChrome.css. Maybe you should mention that.
Oops, I mean userContent.css.
Is there no way to still do this in usercontent.css?
Hey, I took a look at that CNN radio button issue, it seems that you get the weird button only when the radio button is depressed, and still highlighted, eg, if you click on the radio button, then click elsewhere on the page (unhighlighting) the button then looks correct. So it’s something to do with the focus.
Quite right amake. Sorry about that. I’ll put up a correction.
Thanks Kevin, for your great work. I’m impressed.
Here’s my customized version of your CSS, replacement PNGs, and my “userChrome.css” which improves buttons and fonts of Firefox.app. I’ve archived all of the files as “FirefoxSet.tar.gz” so please check it out.
http://pbx.homeunix.org/tpj/jam_log/files/article.php?id=38
My page is written in Japanese but I think you can figure it out.
I’ve also been working a bit more on this, based on what I had done a month ago. I think I’ve made some more improvements to the stylesheet (fixing the aforementioned problems with radio buttons, adding a real focussing ring on input fields and textarea, set foreground/background colours on all widgets, … ).
http://emps.l-c-n.com/articles/63/form-widgets-2
One slight problem I have atm is the lack of focus ring around submit buttons. I have to investigate that further.
Inspired by Phillippe’s widgets, I’ve created improved version:
http://pbx.homeunix.org/tpj/jam_log/files/article.php?id=39
I’ve replaced the backgraound image for the buttons and also added “Focused” background.
I think Select buttons look nicer without backgound-color, so I set it to “transparent” so it will displayed with Aqua background.
Firefox for Linux DESPERATELY needs something like this. How about a Bluecurve one?
I thought Mozilla styled the HTML widgets using the GTK theme on Linux?
No, only scrollbars and XUL, not HTML widgets.
This is the default look: (specially the buttons are ugly..)
http://zapp.no-ip.com/images/ffold.png
And this is my first attempt to make your theme look like Bluecurve:
http://zapp.no-ip.com/images/ffnew.png
It’s avaliable here if someone wants to try it or improve it:
http://zapp.no-ip.com/linux/BlueFox.tar
One should make a whole theme pack for Bluecurve like this, only with styled html widgets also:
http://primates.ximian.com/~glesage/stuff/firefox/
And the reason why they don’t use GTK style is of cource the difference between the “Sök” buttons (in the lower right) on the two screenshots.
These sure look nice!
Kevin – I noticed that you decided to stick with the current font size for controls (13 px), which is larger than what Safari and Camino use.
Can you please have a quick look at bug 262191 (and bug 261346, which spawned it), and give your opinion? The bug will probably end up being closed as WONTFIX – but since you’re working in this area I’d like to know that you are aware of it.
Thanks!
Looks good! I just wish this could be implemented in the actual Firefox builds so I wouldn’t have to modify each nightly I download.
I can’t seem to get rid of the issue of when a radio button has focus, it displays an additional border.
Kevin, you’ve done a great job and a service to the Mac/Firefox community)!
Two minor issues that maybe someone can provide solutions so I can drop: 1) the extra border on focused radio buttons and 2) the blue borders that are created when clicking on links.
Good work… now what about loading images, broken images, things like that. 🙂
This was just mentioned at Burningedge — first I’ve come across the info somehow, and delighted to find this page. Thanks.
I created an app to apply these widgets via drag-and-drop. Check out Firefoxy.
Just for the hell of it, I tried this mod on Firefox on my work PC (hey, my Mac is at home). It doesn’t look bad under Windows! The only problem is, whilst a control has focus, its border disappears (probably due to -moz-mac-focusring).
I’m not suggesting that you should actually do one for Windows, of course, just that somebody here was crazy enough to see what would happen.
Nice work – but a small problem with ecommerce apps. Disabled buttons no longer are displayed as disabled – they look like regular enabled buttons. A small (and no doubt minor update), but without it, I can’t use Pretty Widgets (especially in my corporate intranet).
Aaaaack… This doesn’t work at all any more using the latest nightly builds (20041202), based on Trunk. platform-form.css isn’t recognised at all. I managed to get it partly working by moving everything into userContent.css. Works, sort of. Only thing that doesn’t work is the styling of the radio buttons and checkboxes.
Is there any work being done to have native widgets in firefox? I cant seem to find a definitvie answer whether this work is something that’s being done or going to be done.
Zeichenschablone Schneidemaschinen Bürobedarf Schreibmaschine
purdy widgets for firefox
I got sick of safari being slow on some sites (especially bloglines.com) and when I tried the firefox Preview Release…
More hot widgets
Kevin Gerich have released another set of nice widgets for Mozilla. It is a continued version of the last set, wich now also has radio-buttons and checkboxes in mac-style. If you have a mac, grab them at his blog I…
Apple-icious Widgets for Mozilla Firefox
Kevin Gerich, who brought Pinstripe to Mozilla Firefox on Mac OSX, is busy with brilliance, again. He’s forging form widgets for Mozilla Firefox which’ll appear more “presentable” — i.e. Apple-icious. Ben Goodger has already offered to pull the e…
Pretty Firefox Form Widgets in OSX
Pretty Firefox Form Widgets in OSX…
Firefox Pretty Widgets
Pour tous ceux qui ont un Mac et trouvent affreux les contrôles de formulaires utilisés par Firefox, Kevin Gerich nous offre une modification de ceux-ci qui donne vraiment pas mal. Le set a été modifié et packagé par Kaz pour un rendu encore meil…
Firefox forms (work-in-progress)
Based on Kevin Gerich’s forms work (and others), I have put together something that makes unstyled HTML forms look like Industrial widgets.
Firefox forms, mostly like Industrial
At the moment, this doesn’t work with everything, things aren’t…
Beautiful Firefox form widgets!
As much as I love using Firefox on the PC, I had been holding out making it the default browser on my Macs. The main reason? Form widgets. By default, the form widgets (check boxes, radio buttons, text fields,…
firefox os x tricks
These two tricks have made my os x firefox experience much better so I thought i’d pass them along. Use…
Optimized Firefox build for G5
I built a Mac G5-optimized version of the Mozilla Firefox browser.
Optimized Firefox for the Apple G5 processor
(I originally posted this elsewhere, but thought someone here might be interested…) For the past two weeks or so I have been running a totally kick-ass nightly build of the Mozilla Firefox web browser optimized for the Powerbook G4 processor….
Firefoxã‚’æ”¹é€ ã™ã‚‹ã€‚
先日ã€Firefoxã®æŽ¨å¥¨ãƒãƒŠãƒ¼ã‚’作ã£ã¦ã¿ãŸãŒã€ãŠä½¿ã„ã„ãŸã ã„ãŸã€ãŠæ°—楽主婦ã®ãã£ã¨ç”Ÿæ´»ã•ã‚“ã®ã‚³ãƒ¡ãƒ³ãƒˆã«ç´ 敵ãªæƒ…å ±ãŒã‚ã£ãŸã®ã§ã€ã“ã¡ã‚‰ã«ã‚‚リンクを貼らã›ã¦ã„ãŸã ãã¾ã™ã€‚æƒ…å ±æ供者
Prettier Form Widgets in Firefox on Mac
Firefoxy 1.1 has just been released that allows you to easily change the widgets used on the mac firefox to the a much prettier set. The new widgets look like this: And are easily applied by dragging your firefox…
G5 Optimized Firefox
First, if you aren’t using Firefox as your primary browser, why not? It works better than Internet Explorer, it’s free,…
Mac Firefox
Compared to the Safari browser, Firefox’s default theme and widgets are pale in comparison. Replace the default theme with Aronnax’s GrApple and get Kevin Gerich’s polished widgets for a prettier interface. Remember to make a backup copy of Firefox bef…
Mac Tips
It finally happened. I stopped talking about it and bought a Powerbook. I won’t get into how much better it is than my Windows laptop or desktop but rather here are a few tips/config settings/etc. that you may need to
Firefox im OSX Safari Look
Ran Aroussi hat ein Firefox Theme erstellt, das den Browser auf Mac OS X Systemen dem Aussehen von Safari anpasst. After reading two articles by Jon Hicks (1) “Safari style tabs for Firefox OS X” and (2) “Native (looking)…