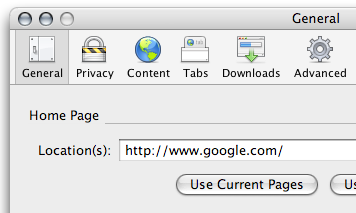
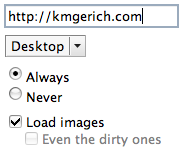
 The Mac-like form controls seen in Safari and Camino look nice, but tend to ignore CSS styling. I wanted to see if I could bring more flexible form widget styles to Firefox, while staying close to a native look as seen in Camino.
The Mac-like form controls seen in Safari and Camino look nice, but tend to ignore CSS styling. I wanted to see if I could bring more flexible form widget styles to Firefox, while staying close to a native look as seen in Camino.
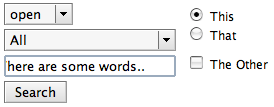
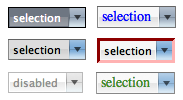
Single select boxes were the most problematic. How do you fuse the aqua pill-like control with a CSS background or border color? I think the answer is: You don’t. I decided to abandon Aqua for my own hand-rolled look which hopefully is Mac-like enough to blend with the other controls, but flexible enough to look good when CSS styles are applied.
The look for the select box is created with semi-transparent PNG images that allow the background color to show through. You’ll notice the widget also respects your choice of either the Blue or Graphite OS theme. Here’s a build off the Firefox 1.8 branch with the new Mac widget styles. Check it out and let me know what you think.
Download: ff-kmgerich-2006-03-11.dmg.gz, 9 MB
If you want a less experimental build of Firefox with native looking form widgets, check out Neil Lee’s G4 and G5 optimized builds.
 This is a third try at making Mac Firefox’s primitive-looking HTML widgets work with the design of Pinstripe. This time I took care to make the styles play well with others. For instance these styles won’t override CSS set by a web page in most cases.
This is a third try at making Mac Firefox’s primitive-looking HTML widgets work with the design of Pinstripe. This time I took care to make the styles play well with others. For instance these styles won’t override CSS set by a web page in most cases.